Getting used to the Gutenberg WordPress editor was painful at first! But now that I've had some time to get used to it, I realize I'm actually able to do a lot of things faster than I could with the Classic editor, and it's easier to organize and move my content around within a post.
Here are some of my favorite little hacks I've picked up while creating and editing my own content in the Gutenberg editor, as well as how I confidently “convert” Classic editor content over to the Gutenberg editor without a hitch!
*NOTE: Keyboard shortcuts were tested on a Mac. They may work differently on a PC.
Fast Way to Create a New Gutenberg Text Block
To create a new text block, you don't actually have to press the blocks icon to create it. You can simply press the return button from any block to automatically create a new text block below!
Start a New Line within a Gutenberg Text Block
There may be times where you want to start a new line of text or add space without creating a whole new text block, which happens automatically when you press the return button.
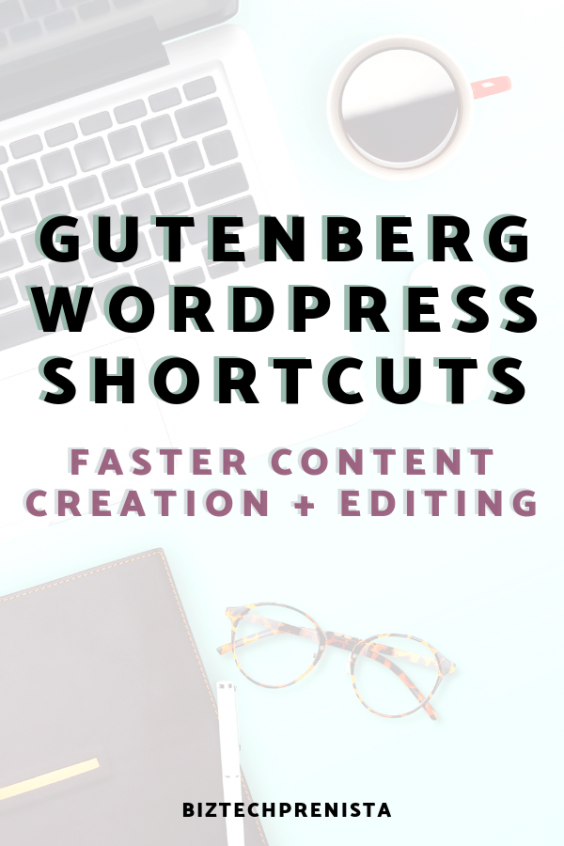
To start a new line within a single text block, hold down the shift key and then press return.
Example:

Fast Way to Delete a Gutenberg Block
To delete any block, simply click on it and press the delete key.
Drag + Place Images Into the Gutenberg Editor
When adding images to your posts, you don't have to manually create an image block each time — you can just drag an image from your desktop straight into Gutenberg and an image block will be automatically created!
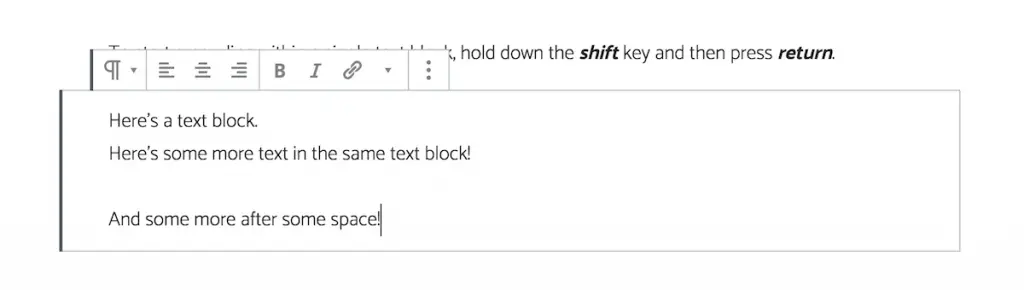
You'll see a colored line show up to help you guide your image placement, like this:

Select and Move Multiple Gutenberg Blocks Simultaneously
When you've created a particularly long post with many blocks, it can be a pain to individually move blocks up and down to re-order them, especially if you want to move an entire section somewhere else in the post.
Thankfully, there's a simple way to select multiple blocks at once and move them all together!
To do this, simply click a block to select it, press and hold the shift key, and then click any following blocks to select them as well.
Alternatively, you can click on any block and simply drag your mouse up and down to select multiple blocks!
Multiple Gutenberg Blocks Selected:

How to Move the Selected Blocks
Once you've selected a group of blocks, there are a few ways you can move them to their new location:
- Use the up/down arrows to the left of the blocks
- Cut and paste the blocks exactly where you want them
The quickest and easiest way to get the blocks to their new location is to use the copy/paste method, because you can pinpoint your preferred location and just plop them right in!
Note that you'll want to CUT the blocks rather than COPY them, if you want to avoid leaving the same content in 2 places in your post.
Also, you may need to create a new block in the location where you want to paste. I just use a text block, and when I paste that various kinds of blocks are automatically created!
Copy + Paste from the Classic Editor to Automatically Convert to Gutenberg Blocks
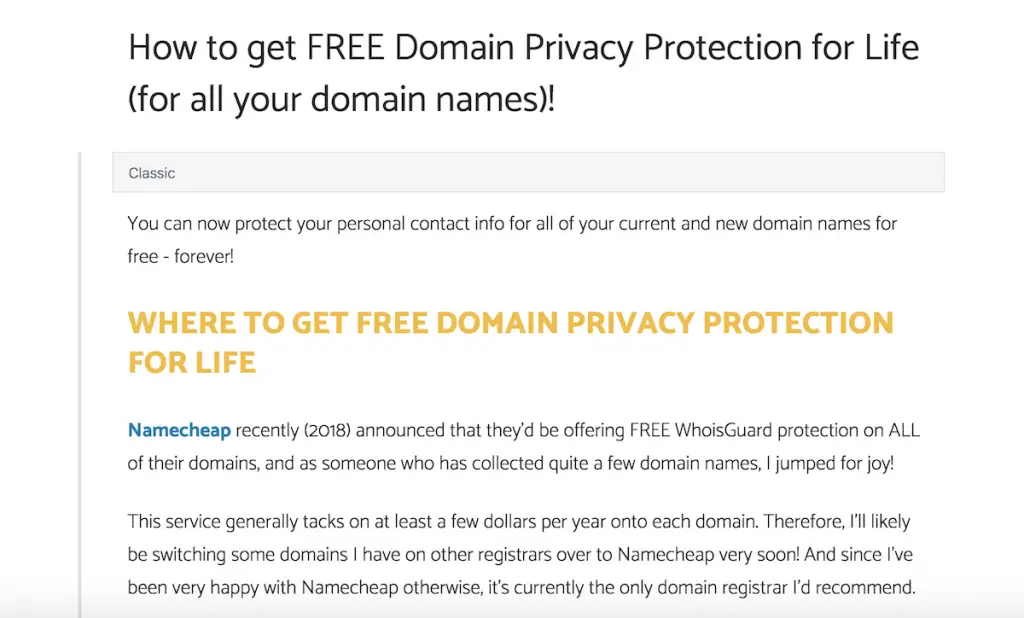
This is not a perfect science and may not work for ALL blocks and content types. However, if you want to start switching posts over from the Classic WordPress editor, MOST of it, including header tags and body text, can be copied and pasted as blocks!
If you have posts that were created in the Classic editor but are now using Gutenberg, those posts should show all of your content inside of a single “Classic” editor block.
Example Gutenberg Content Inside a “Classic” Block:

What I've done to “convert” these posts to Gutenberg is select and copy everything in the classic editor block, then create a new text block and paste everything there.
Most of the time, everything in the post automagically converts into the correct Gutenberg blocks without my having to edit them!
However, I DON'T delete the content in the classic block until after I've previewed my post with the Gutenberg blocks and made sure everything is as it should be. If something is off, I will make any tweaks necessary before deleting the classic content and updating the post!
Copy + Paste from Google Docs
As with the Classic editor, you can copy and paste content from Google Docs right into Gutenberg, and most of the time blocks will be created automatically and you'll need to do very little editing! I often draft blog posts and other content in Google Docs myself!
Check Back Later!
I hope you've found these little tips and hacks helpful!
This post is likely to be updated from time to time with more Gutenberg WordPress tips to make your life easier, so be sure to pin it for later!