In this post, I'll explain what a WordPress table of contents is and the benefits of using one, and also show you my favorite plugin to use with the Gutenberg editor for WordPress (psst… it's FREE)!
After the Gutenberg editor was officially rolled out, many who had relied on the Table of Contents Plus plugin started having compatibility issues. Personally, I never found Table of Contents Plus to be very attractive, and if I was going to use a TOC at all, I wanted to be able to make it fit with my branding.
What's the Best WordPress Table of Contents Plugin for Gutenberg?
I started testing a few alternatives and stumbled on this awesome, little-known free plugin that has been working perfectly for my needs, called the LuckyWP Table of Contents plugin. It's built to work seamlessly with Gutenberg, as in you can pop it into your post wherever you like with a built-in Gutenberg block!
You can also use a shortcode, or simply set site-wide display settings for all of your posts and be done with it. It's also very easy to use and customize to match your site design.
If you're still wondering what a WordPress table of contents is or how it can benefit your WordPress blog, keep reading! Or, if you want to skip ahead, feel free to use my TOC links below (hint hint)!
What is a Table of Contents in WordPress?
If you're unfamiliar with what a table of contents is in WordPress and what it looks like, here's a quick definition. The table of contents is typically displayed in blog posts (but sometimes pages too), and it provides a clickable index of content (anchor links) throughout each post. When a link is clicked, the reader is taken directly to that section on the page. It's just like having a table of contents in a book, only the reader only has to click to go directly to a particular section of the book (post).
The clickable sections are auto-generated by the use of H2 tags (subheadings) within the post, and also H3 or even H4 etc. if further “nesting” is desired. H3's will be nested within H2's, like subheadings of subheadings — and there can be multiple H3s nested within an H2. Within this post, the yellow subheadings in all caps are H2's and the black subheadings are H3's.
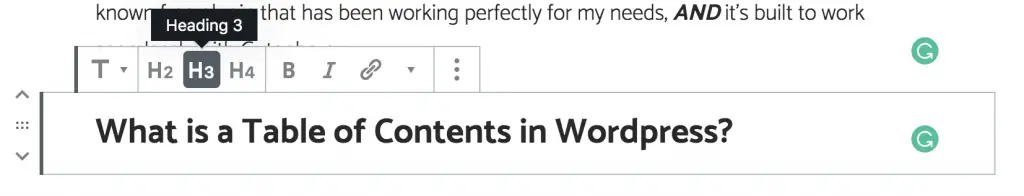
In the Gutenberg editor, you can create H2 and H3 subtitles by choosing the Heading block, and selecting H2 or H3.

Note that the table of contents for this post is nested with H2 and H3 tags. However, I generally only display the H2 tags, because as you can see, the list can quickly become massive.
Benefits of Using a Table of Contents Plugin for WordPress
You may be wondering why having a table of contents in your posts is worth the bother. It's not a necessity like security — it's really optional. However, there are definitely some tangible benefits that I can see to having a clickable table of contents in your posts, and using a plugin to create it:
Convenience for Your Readers
I personally always think it's nice when there is a clickable TOC in someone's posts – firstly because it gives me a quick visual overview of what I'll find in the post (so I don't have to waste my time if it's not what I'm looking for) and it allows me to jump right to what I'm looking for if in a hurry.
On the flip side, I often see TOC's that are well, ugly . . . and/or there are too many links and they're are all inline instead of nested, which makes it difficult to scan. I find these to be more distracting than helpful.
With a plugin like LuckyWP, you can set default styling and formatting rules for all of your posts. You can also adjust on a post-by-post basis, like how I set this post to show H3 headings, but my default is set to only show H2.
Improve Bounce Rate
Nowadays, creating LONG blog posts is all the rage, and for good reason. Google seems to reward longer content, in the range of thousands of words per post.
However, from the reader's perspective, longer isn't always better. Not when they just want to get straight to the answer they're looking for and not scan through all the introductory content and in-depth explanations for beginners.
Having a table of contents allows a blogger to offer the best of both worlds for longer posts: All of the in-depth explanations for those who are looking for them, AND the ability to skip past them for those who don't need or want them.
At first glance you might think, “but if someone is coming to my post and only jumping to a short part of it, how can that help my bounce rate and overall SEO?”
Well, if you think about it, the person looking for a quick answer is far more likely to come to your post, get frustrated with all of the “unnecessary” content they have to wade through and jump right back to Google to look for another answer. This is often referred to as “pogo-sticking,” and it sends a signal to Google that maybe your content did not provide the answer that person was looking for, and therefore maybe they shouldn't display your post in the search results for that topic.
On the other hand, even if someone jumps quickly through your post, finds what they were looking for and then LEAVES (without continuing to search on Google), Google is more likely to see this as “oh look, they found what they were looking for, this post must have helped them because they didn't come back to search again.”
Help Your Post Get Found (+ Clicked) in Google Search
This is what REALLY sold me on the importance of using a TOC in my posts!
Not only can a table of contents help fight pogo-sticking for readers once they are on your site, but I really believe it can have a huge effect on how your posts are displayed in search results, how likely they are to get clicked, and how likely the user will actually find the part of your post that is most relevant to them – which circles back to discouraging pogo-sticking! In turn, all of this should provide a more relevant and helpful user experience, which can give you an edge over the competition and help you climb higher in the search results!
Google has made it pretty clear that the most important ranking factor is quality (helpful) content that's relevant to what the searcher is looking for. After all, the whole reason people go to Google is to try and find the best answers to their questions, right? Therefore, whether or not your post is considered helpful and relevant to a particular search query is largely influenced by how searchers react to your post.
For instance, maybe Google does try to display your post for a search term, but no one clicks on it because nothing about the title or text below the title grabs them. Or, maybe they DO click on your post, but once they get there it's messy, unhelpful, or they just couldn't find what they were looking for quickly enough, so they pogo-stick back to Google and keep looking.
Assuming your post actually is helpful and relevant to a search, I am totally convinced that using a table of contents plugin like LuckyWP can not only help your post stand out in search results, but also give the searcher more targeted opportunities to click on your post, which in turn will help with search ranking!
Clickable Subheadings Displayed in Google Search Results
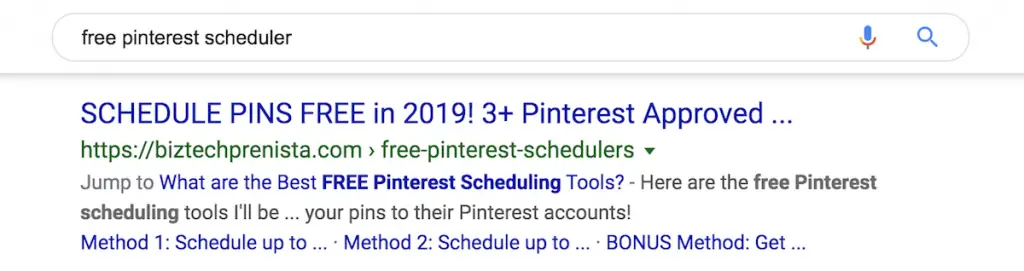
When you use a plugin like LuckyWP (it's unclear to me whether all other TOC plugins do this), your posts that show up in Google search results may start displaying multiple clickable links under one post, which are created from your TOC subheadings! Not only does this help your post stand out and provide more chances for searchers to click on your post over posts without these links, but the links will take the searcher directly that subheading within the post.
>> EXAMPLE: Here is a Google search result that shows up for my free Pinterest schedulers post when I type “free pinterest scheduler” into the search bar. Note how instead of my default meta description, Google shows a “Jump to” clickable link to what it considers to be the most relevant subheading within my post! It also displays several other links below. If any of these links are clicked, the searcher will be taken directly to that part of my post.

And the best part is that Google will try to display the links most relevant to what the searcher typed, which makes it even more likely that they will have a good user experience and find what they're looking for.
Most Relevant Links Displayed Based on Search Query
You may have noticed that Google doesn't always show the first paragraph text under your post title in search results, or even a custom meta description you may have assigned with your theme or SEO plugin.
Instead, Google often attempts to show the text within your post that is most relevant to what the searcher is looking for, even if it's from a random paragraph 1200 words in.
In theory, this should help you because it will make someone more likely to click on your post.
However, how many times have you clicked on a post because Google showed a snippet of text that looks like what you wanted, but when you got there you scanned for 10 seconds and couldn't find the dang text?! Even though that post may have actually been full of great helpful content, you couldn't FIND it so you went crawling back to Google in frustration. I can't count how many times this has happened to me, and I'm sure this doesn't send a positive signal to Google about your post, at least not for that search topic.
When you use a table of contents plugin like LuckyWP, Google will still attempt to display the most relevant text from your post, but now it will prioritize the clickable subheadings from your TOC, which will take the searcher directly to the part of your post they're hoping to find!
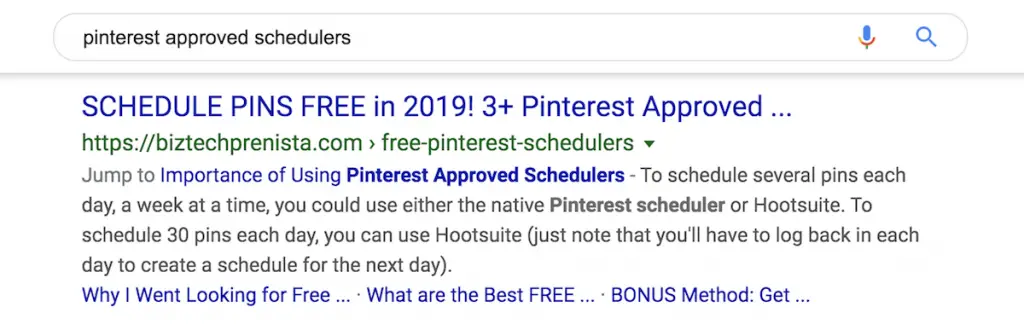
>> EXAMPLE: Here is my same free Pinterest schedulers post showing in Google search, but this time I typed in “pinterest approved schedulers.” Note how the Jump to link is now much more relevant to that search phrase!

Why Use a Plugin? Can I Create My Own TOC with Anchor Links?
Yes, you can manually create anchor links for each post to form your own table of contents. However, it takes time to do this initially, and then if you ever change the order of subheadings or the text of the subheadings, you'd have to manually change the links as well.
That's one of the reasons why I personally think it's worth it to use a plugin because once set up, it can essentially be treated as “set it and forget it,” and if you ever change up your post subheadings, the TOC will automatically update!
But besides that, manually creating anchor links will also mean you'll miss out on other potential benefits, like your TOC links showing up in Google search results. And having a TOC plugin makes it easy to style your table of contents to match your site, and then change the look of all of the TOCs across your site at any time from one place. And remember, you can still customize an individual TOC on a post-by-post basis.
LUCKYWP TABLE OF CONTENTS: My Favorite FREE TOC Plugin for WordPress
There were a few things that were important to me in a TOC plugin besides simply working at all with Gutenberg — namely ease of use and full control over the appearance and placement of the TOC. The LuckyWP TOC plugin has both of those. Here are my favorite features, in a nutshell:
Best LuckyWP Table of Contents Features
- FREE!
- Gutenberg-Friendly
- Easily + Highly Customizable
- Can Display on All Posts, Posts that Meet Certain Criteria, or Choose on a Post-By-Post Basis
- Can Customize Appearance and Placement on All Posts or on a Post-By-Post Basis
- Can Place Anywhere in Post with Gutenberg Block or Shortcode
Where to Locate LuckyWP Table of Contents in Your WordPress Dashboard

In your WordPress dashboard:
Settings > Table of Contents
You can find the settings for the LuckyWP Table of Contents plugin under the Settings tab in your WordPress dashboard.
4 Ways to Insert + Customize a LuckyWP Table of Contents in WordPress Gutenberg
Set Default Insertion + Display Settings for All Posts
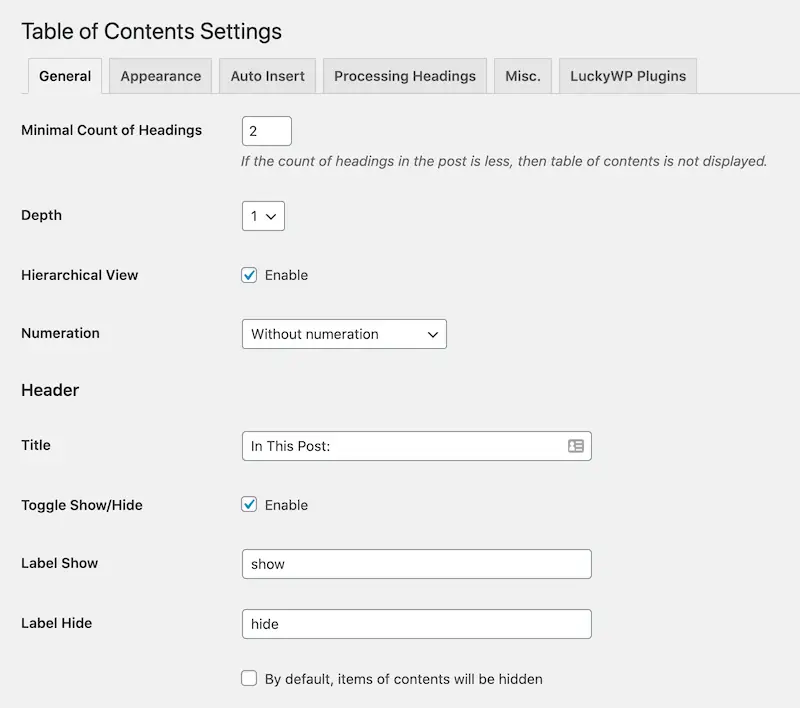
Under your main TOC settings, you can use the multiple tabs to set the default display and styling options for all of your posts.
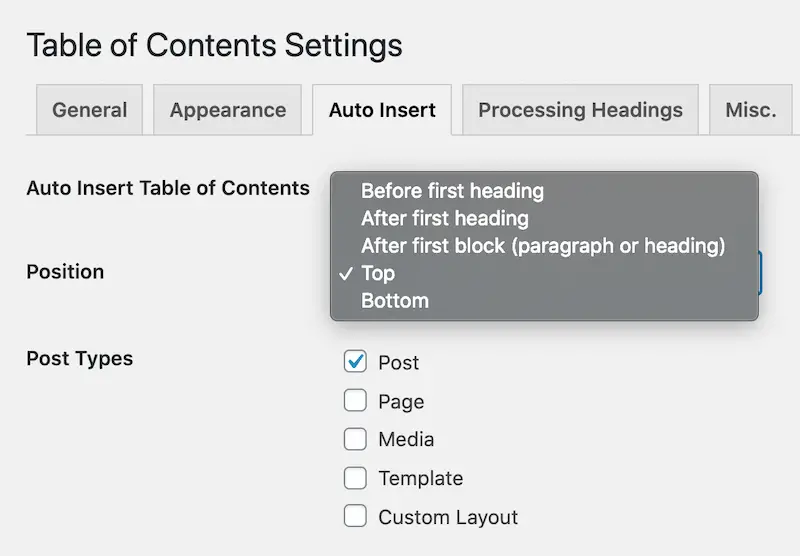
You can use the Auto Insert tab to set default placement options for all your posts.

You can use the other tabs to customize everything from the colors and fonts to text labels to default placement within a post, and default depth of nesting (only show H2's, show H2's and H3's, skip a heading type, etc.)

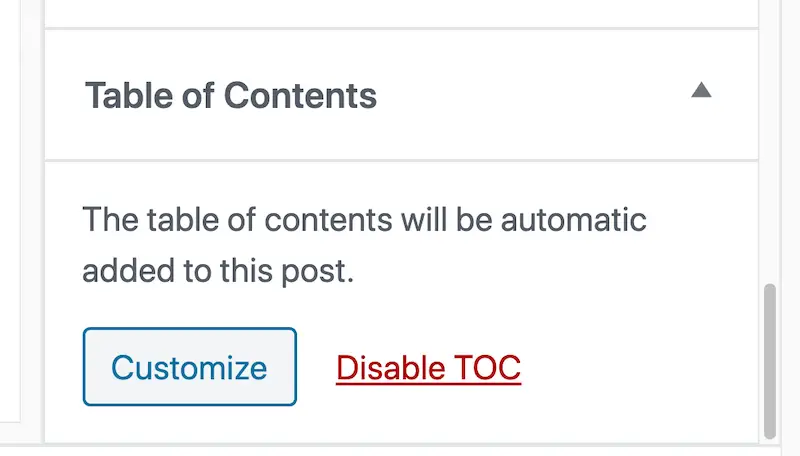
Set Insertion + Display Settings within an Individual Post
In the Gutenberg editor, you can go to the Document Settings (right sidebar) in any post, and you should see Table of Contents settings at the very bottom. Here is where you can disable the TOC for this particular post, or customize the display settings specifically for this post.

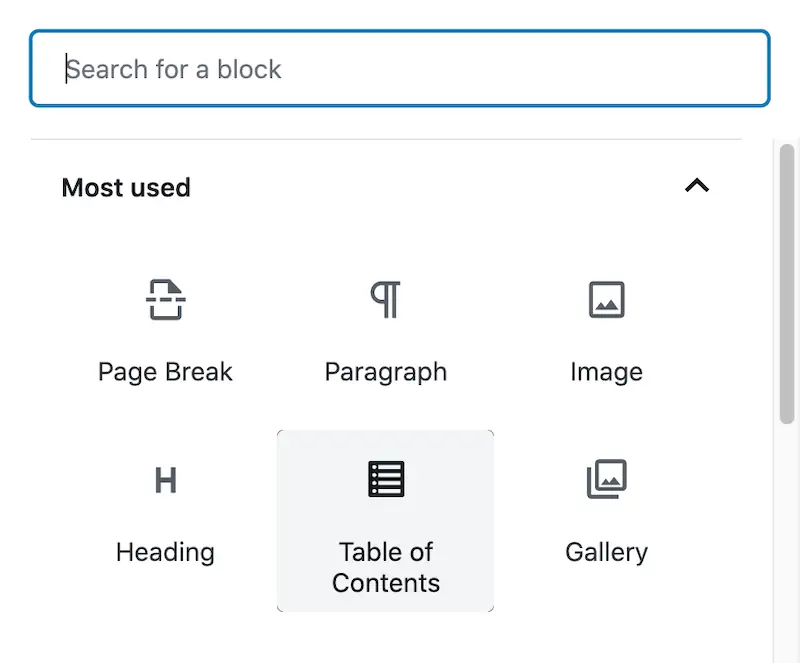
Insert Anywhere Within a Post with a Gutenberg Block
LuckyWP was the first plugin I saw to include a handy Gutenberg block to allow you to easily drop a TOC wherever you like within a post, and it works great!

Insert Anywhere Within a Post with a Shortcode
If you're no using Gutenberg or just prefer another option, you can use the [lwptoc] shortcode to manually place a TOC as well!
NOTE: If you use either the Gutenberg block or shortcode methods to manually place a TOC, they may override your default insertion settings. However, you can manually place multiple TOC's throughout a post if you like!
Did you find this post helpful? Pin it to your WordPress or Blogging board for later! 🙂


You might also like: