March 2020 Important Update: Even after manually deleting the “noreferrer” tag from links, I've noticed Gutenberg has started adding them back in, which is super frustrating! Thankfully, I've found a solution!
Adding Nofollow Links in Posts with the Gutenberg Editor
When the Gutenberg editor first came out, I wrote a long post about my frustrations with editing links and attempts to figure out solutions. Since then I've become rather fond of Gutenberg, and have a solid handle on creating nofollow links, which I do rather frequently!
Since most who read my first post seemed to be looking for answers on how to create nofollow links in Gutenberg, I decided to make this separate post as a condensed guide to creating nofollow links in Gutenberg — both text and image links.
Important! How + Why to Stop Gutenberg from Forcing the “noreferrer” Tag
In the tutorials below I'll be showing you how to remove the tag that Gutenberg automatically adds to each link. Here's why you'll want to do this:
Why You Should Remove Noreferrer Tags from Links
Removing the tag is important because it can mess up your referral or affiliate links which can result in your not getting credit for link clicks, and in some cases it might even get you banned from programs such as Amazon associates.
Noreferrer can also mess with analytics data by hiding the source of the link, so if you link to another blog or site, they might not be able to see when you send them traffic. And even if you're linking within your own site, you might still want to remove the from links that open in a new window.
In case you're wondering why this problematic tag is being imposed on Gutenberg users, no one really seems to know, nor do they like it. Unfortunately, it's just something we have to deal with until/unless the creators of WordPress decide to remove it altogether, as they did with the classic editor years ago.
You Need to Do This Before Manually Removing Noreferrer from Links
Here's the thing: I've recently noticed that even after I remove the tag from links like I'll be showing you below, Gutenberg has started ADDING THEM BACK IN, which is super frustrating! If you notice this happening on your site as well, you'll want to do something to fix it.
Thankfully, I found a code snippet that seems to be preventing the tag from being re-added after I've removed it. However, I still had to go back and find any links I'd already added and manually remove the tags again! This code does NOT automatically remove the tag, nor does it prevent Gutenberg from adding it in the first place.
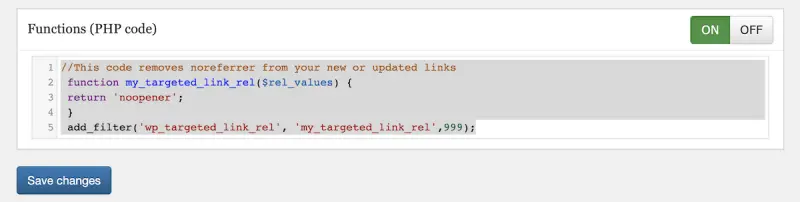
PHP Code Snippet I Used to Prevent Gutenberg from Forcing the Noreferrer Tag
//This code removes from your new or updated links
function my_targeted_link_rel($rel_values) {
return 'noopener';
}
add_filter('wp_targeted_link_rel', 'my_targeted_link_rel',999);Here's where I found this code, along with some other possible options to try if you'd prefer to try a different method. I also tried a free plugin that was supposed to prevent the tag from being added in the first place, but I couldn't get it to work. Of course, you are free to do your own research and testing:)
How I added the Code:
Rather than attempting to edit my functions.php theme file, I opted for the My Custom Functions plugin. It's a free plugin that allows you to add a custom function to your site.
After installing and activating the plugin, I just pasted the code above into the code box, made sure the on/off switch was set to on and clicked save.
*NOTE! Adding a custom PHP function like this can break your site if any little thing is off! So be sure to backup your site before adding this code snippet, and ideally test first on a separate staging site if you have access to one.

So with that, let's get on with the nofollow link tutorials:
Text Block: Nofollow Link WordPress Gutenberg Tutorial Video
Updated March 2020:
TIP: This free plugin adds NoFollow and Sponsored button options when adding text links!
Text Nofollow Link WordPress Steps:
- Add some text that you want to make into a link. This could be in a text block, heading block, list block, etc.
- To add a link, select the text with your cursor and click the link icon and enter your url.
- To make the link nofollow, you must first set it to open in a new tab. To do this, click the Link Settings drop-down arrow to the right of the URL. Then toggle the Open in New Tab button.
- Click the left-pointing arrow to apply (save) the link.
- Finally, to make the link nofollow, you'll need to manually edit the HTML code. Thankfully, Gutenberg's blocks make this process easier than with the classic editor, because you don't have to scan an entire page of code to find the part you want to edit! To do this, click on the block with the link to select it, and click the More Options icon with 3 stacked dots.
- Select Edit as HTML.
- Find the url within the code, followed by target=”_blank” (the code that makes the link open in a new tab).
- Find the word “noreferrer” and replace it with “nofollow”.
*Make sure to click the Update button at the top of your post to save your changes!
Image Block: Nofollow Link WordPress Gutenberg Tutorial Video
Updated March 2020:
Image Nofollow Link WordPress Steps:
- Add an image block.
- Click on the image.
- To add a link, click the link icon above the image block and enter your url.
- Click the Link Settings dropdown icon.
- Toggle the Open in New Tab button to open the link in a new tab. You'll notice the Link Rel box below populates with “noopener.”
- In most cases, you won't want to keep the “noreferrer” tag (especially if the link is a referral or affiliate link), but the noopener tag is fine and adds a layer of security. You'll want to replace “noferrer” with “nofollow” for referral or affiliate links.
- Click the left-pointing arrow to save the link.
*Make sure to click the Update button at the top of your post to save your changes!
Button Block: Nofollow Link WordPress Gutenberg Tutorial Video
Added March 2020:
Button Nofollow Link WordPress Steps:
- Add a button block.
- Add button text.
- Add your url to the Link box.
- In the button block settings (right sidebar), scroll down to find Link Settings.
- Toggle the Open in New Tab button to open the link in a new tab. You'll notice the Link Rel box populates with “noopener.”
- In most cases, you won't want to keep the “noreferrer” tag (especially if the link is a referral or affiliate link), but the noopener tag is fine and adds a layer of security. You'll want to replace “noferrer” with “nofollow” for referral or affiliate links.
*Make sure to click the Update button at the top of your post to save your changes!
Did you find these tutorials helpful? If so, pin this post to your WordPress or Blogging board for later! 🙂

More WordPress Tips
If you liked these WordPress nofollow link tutorials, you might also like these tips:





2 thoughts on “NoFollow Link WordPress Gutenberg Tutorials: Text, Images + Buttons”
You’re welcome Diana! Thanks for stopping by 🙂
Thank you so much for this post! i’ve been searching and trying to find how to do this and this was what I needed!
Comments are closed.