March 2020 Important Update: Even after manually deleting the “noreferrer” tag from links, I've noticed Gutenberg has started adding them back in, which is super frustrating! Thankfully, I've found a solution that seems to be preventing from being re-added once I'm removed it from a link.
TIP: If you're looking for a quick nofollow link tutorial, I've created a separate post showing how to add nofollow links to text, images and buttons using the Gutenberg editor.
There are pros and cons to the newest WordPress update, but one of the more frustrating cons is the html tags that are being added to hyperlinks by default, and the lack of a simple solution to change them.
Hopefully, this is a bug to be worked out and not an intentional long-term implementation. But since this isn't altogether different than the previous version of WordPress, it appears the current default tags might be here to stay. The additional issue with WordPress 5.0 is that popular plugins such as Ultimate NoFollow, formerly used to edit link tags, don't seem to be working with Gutenberg, at least not yet.
What's the Problem?
>> What's the Problem with Creating Links in Gutenberg? The problem with linking in WordPress 5.0 (Gutenberg) is that, as with the old WordPress editor, there isn't a built-in option to change outbound links (such as affiliate links) to “NoFollow,” and plugins previously used to remedy this aren't currently working with Gutenberg. Also, Gutenberg automatically adds a “NoReferrer” tag to links opened in new tabs, which can cause additional problems for affiliate marketers.
If you're using WordPress.org to host your site, you should be seeing a prompt in your dashboard to update to WordPress 5.0, if you haven't already updated.

As you can see, I haven't yet updated Biztechprenista.com to WordPress 5.0 (as of December 8, 2018), and I plan to hold off for a little while to see if any initial oddities like these linking issues get straightened out. (Update: I did update as of January 2019, and so far so good)
However, I've started doing some testing on a demo site and poking around the interwebs for any Gutenberg user insights. I realize that many have likely already updated their sites to Gutenberg, and may or may not have realized these linking quirks, or what can be done about them.
Hopefully, this post will help ease your mind about any linking difficulties with WordPress 5.0, whether or not you've already updated.
If You Haven't Already Updated to Gutenberg, Consider Waiting
If you haven't already updated to 5.0, you might want to wait a little while to see what happens. Perhaps WordPress will be updated with more link options built into Gutenberg, or, maybe link editing plugins will be updated to work with Gutenberg.
Either way, it might be a good time to start thinking about alternative ways to get your links tagged the way you want them to be, especially since many WordPress users don't recommend using a plugin to edit your links in the WordPress editor, due to reliability issues like we're seeing now with the Gutenberg update!
Personally, I'm planning to start manually editing most of my outbound links in the HTML editor to remove the NoReferrer attribute, and add the NoFollow attribute, which I don't think will actually be too cumbersome with a little practice. If you're confused about what I just said, don't worry 😉 I'll explain this process below, as well as some other possible solutions you might want to consider for managing your own links.
Update April 2019: I've also been experimenting more with both
What HTML Tags Does WordPress Add (and Not Add) to Links?
To regular “DoFollow” links that open in the same tab, WordPress doesn't add any additional html tags. The potential issues come into play with links that are opened in new tabs, which most people prefer to do with outgoing links so as to discourage readers from leaving their site, as well as avoid disrupting their visitor's viewing their current page.
Where things get a little tricky is with any links you set to open in a new tab. For these links, WordPress adds both the NoOpener and NoReferrer tags in one string, like this:
rel=noferrer noopener
NoOpener Tag
The NoOpener tag is actually a good thing, and is intended to help keep intruders for hacking into your site via the new tabs (eek!). It's a good idea to leave the NoOpener attribute on any link that opens in a new tab.
NoReferrer Tag
The NoReferrer tag is meant to be a sort of backup to the NoOpener tag, and is also meant to help with security. Because of this, it's not a “bad” thing to include in your links. However, it can present some frustrating issues to marketers, who may want to be able to remove this attribute in certain situations.
Since the NoReferrer tag effectively hides the referrer (you) from the link, the biggest concern marketers might have is that it can keep you from properly getting credit for your outgoing affiliate links. One exception to this issue may be if your affiliate program(s) tracks your links with UTM parameters.
NoRerrer is the attribute that you may or may not want to remove, but there's another tag that's not automatically added by WordPress that you will definitely want to add to most (if not all) of your outbound links: NoFollow.
NoFollow Tag (and Why You Need to Add it to Your Outbound Links)
The basic gist of the NoFollow tag is that it tells search engines not to crawl a particular link, or to count it in search results. In essence, if you create a NoFollow link to another source, no “link juice” will be passed on to that site. The link is only useful to people viewing your specific page with that specific link.
It was created mainly to try and help prevent spammy sites from ranking in search engines, and not give unfair (potentially skewed) ranking to sites where the links are compensated in some way (like affiliate links or sponsored reviews). Therefore, whenever you create links like this, you're expected to mark them as NoFollow. However, it can get really confusing trying to figure out which links should be NoFollow (I can't say I fully understand it myself), so many people just mark all outbound links as NoFollow.
If you'd like some further explanation on the topic, here's some NoFollow info from Google support … and yes, I made that link NoFollow 😉
Tip 1: NoFollow Your Own Links You Don't Want to Rank
You can strategically NoFollow some of your own links that you don't want to rank in search results. For instance, if you have a link to your privacy policy page in your footer, you might want to add a NoFollow tag. Otherwise, search engines will think this is a page you want to rank well when people search for your brand, since the link will be on every page of your site. While the privacy page is important, I'm guessing you don't want it to be one of the first things people see when they search for you.
Tip 2: Verify Your Links are NoFollow
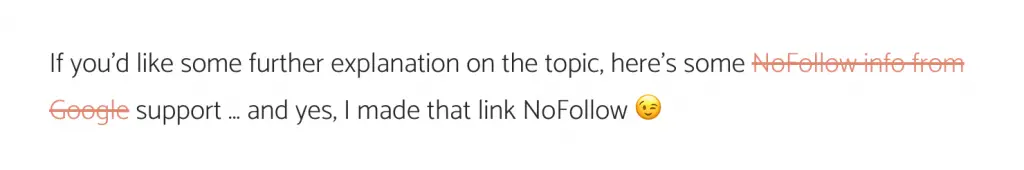
If you want to check to make sure your links are correctly showing as NoFollow where you want them to be, this Chrome extension will put a strike through any NoFollow Links on your published page. Here's a screenshot of the NoFollow link I just made above with a strike through it:

Cool huh? And this will work on other pages as well, not just your own. It can be informative, if not a little fun (I'm a nerd I know), to see how when other sites are using NoFollow and when they aren't.
Some Good News
The good news is, for any linking you do within your own site, you don't have to worry about editing your link, whether you set them to open in a new tab or not! In fact, the default WordPress tags added to new tab links can be a good thing to have automatically added in this scenario, since their purpose is to give an extra layer of security to your site.
Most people prefer to set links within their own site to open in the same tab anyway, but if you do decide to open them in new tabs, you can rest assured that the default settings are fine.
You may even be fine leaving some of your outbound links as is, though this can be difficult to judge, and why many people decide to edit all of their outbound links and add the NoFollow tag.
Some more good news is that editing your links without the help of a plugin doesn't actually have to be too cumbersome, and it might be a good practice for you to pick up anyway. It might also encourage you to limit the number of links you include on each post or page, which is a good seo practice anyway (I'll talk about that more below).
Alternative Ways to Edit Your Links in Gutenberg
Now that we've established what you'll likely want to change about your links and how Gutenberg won't be making that easy for the time being, let's look at some ways to edit your links:
Manually Edit Link Tags in the HTML Editor
One good thing about the Gutenberg editor is that because your content is broken up into small blocks, it's easier to find what you're looking for when trying to manually edit HTML.
If you're like me, probably all you'll want to do is swap out the NoReferrer text for NoFollow in the HTML editor for your outbound (external) links when working inside the Gutenberg editor.
Here's a video by iMarkInteractive that demonstrates how to do this:
Use a Page Builder to Create Content + Edit Links
This works well with Thrive Architect. It may not work with all page builders, but if the builder allows you to edit your links separately from the WordPress text editor, this should work fine. The main thing to look for is the ability to add the NoFollow tag, ideally with a simple checkbox.
Note: Some people love editing entire pages and blog posts in a page builder, and others worry about the hassle of switching later if they decide to do so. If you do decide to use a page builder to edit your content, you should only use one at a time (for instance, avoid using both Elementor and Beaver Builder on the same page), and depending on how the page builder blocks off your content, it can be difficult to switch back and forth to the WordPress editor. Basically, just wanted to note that if you want to use a page builder to create and edit your content, count on using it to create all of the content on a particular page or post. An exception would be if you're using a theme builder and a separate page builder — I've had success using Elementor Pro to edit my post template and using Thrive Architect for my post content.
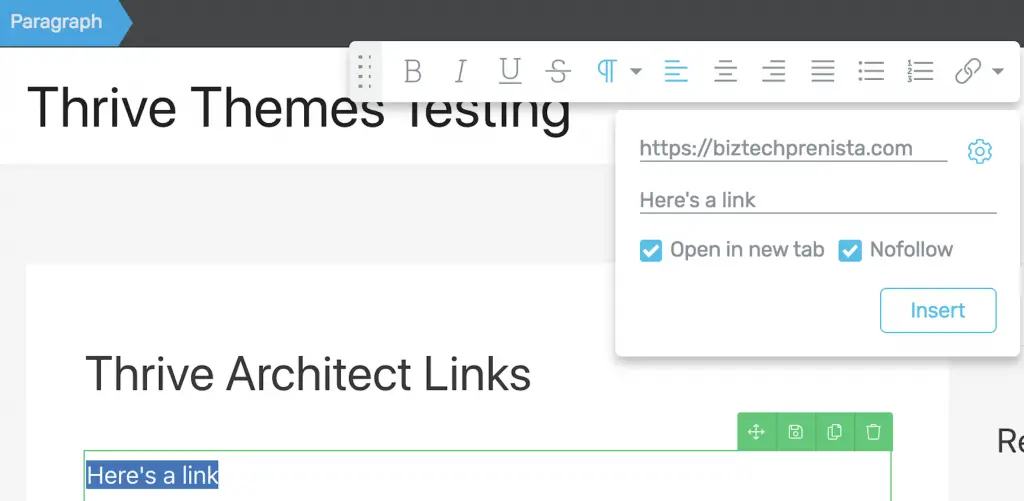
Example 1: Thrive Architect
Thrive Architect makes it really easy to add the NoFollow tag to any links created with Thrive. It also doesn't add any other tags to your links, as the Gutenberg editor does.
Here's a link created with the Paragraph element in Thrive Architect. As you can see, there's a checkbox to open the link in a new tab, and a checkbox to add the NoFollow tag.

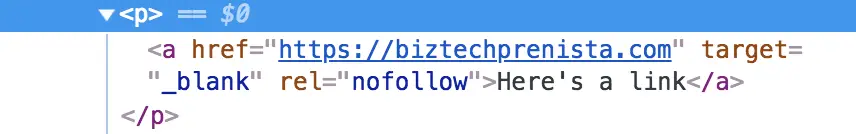
After saving the post and viewing it live, I used Inspect Element to view the html info for the link.
Here you can see that it's set to open in a new window (target=”_blank”) and the NoFollow attribute has been added (rel=”nofollow”), and that's it!

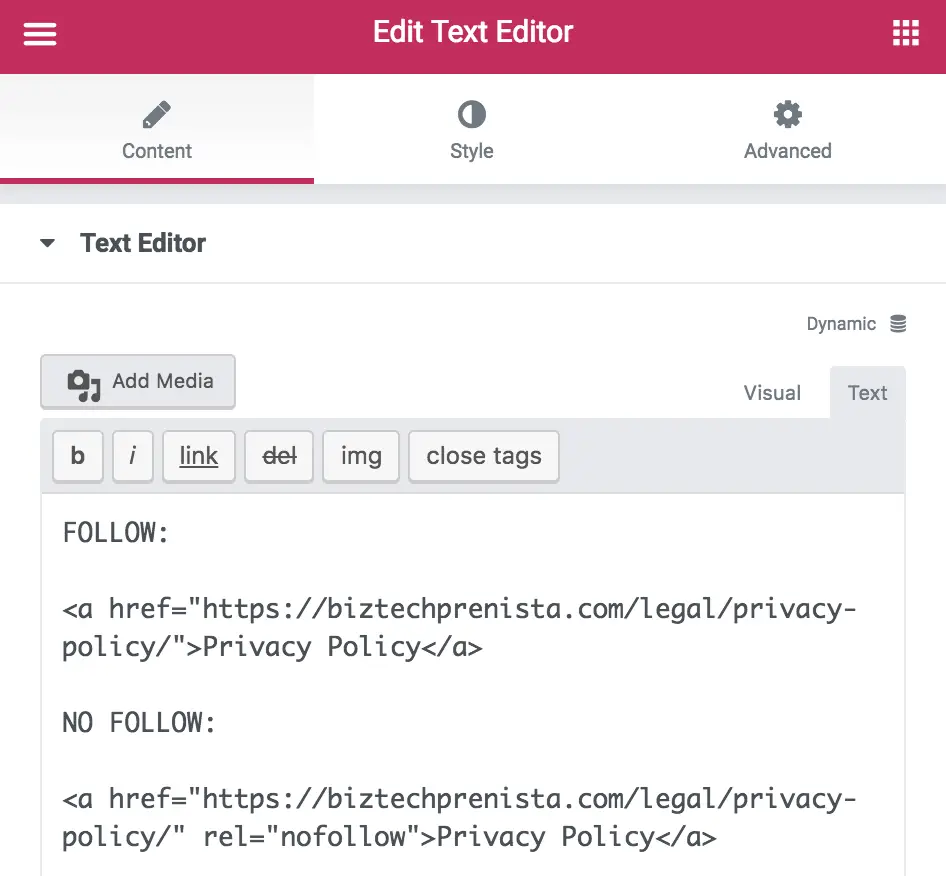
Example 2: Elementor
Unfortunately, there isn't currently a simple nofollow button in Elementor‘s Text Editor element, but you can still edit the HTML in the “Text” tab like you could with the classic WordPress editor:

There ARE nofollow buttons for links in some other Elementor elements, such as buttons and images. Hopefully Elementor will add a nofollow button for text links as well!
Limit # of Outbound + Affiliate Links in Posts
Limiting the number of links on each page or post will not only make it easier to manage your links, but it's also better for SEO.
I've recently been learning about the value in limiting the number of links on each page or post myself. Since Google treats affiliate links like an ad, having too many affiliate links can make readers and Google think your post is too spammy, which can actually hurt your ranking.
Besides that, the more links you have on a page, the more each link's apparent “importance” to Google is watered down. If you only have 2 links on a page their value (or the implied value that you are signaling to Google) is split 50/50. Essentially, you're telling Google that each of those links is pretty important. But if you have 10 links on a page, each only signals 10% importance to Google, vs. 50%.
So, my current rough link strategy is to aim to only link to outside sources when it really makes sense (using NoFollow), link internally whenever it makes sense (because I want to signal to Google that my own posts are important to me), and aim to link to my own resource or review pages with affiliate links as much as possible, rather than sprinkling a million affiliate links in every post… not that I'd do that anyway! 😉
In Conclusion
I hope you've found this post informative in some way and it's helped put your mind at ease about managing your link tags with or without Gutenberg!